微信小程序开发教与学(48学时教学大纲+教案+PPT+程序源码+微课视频+习题答案)

✦
教学大纲
✦
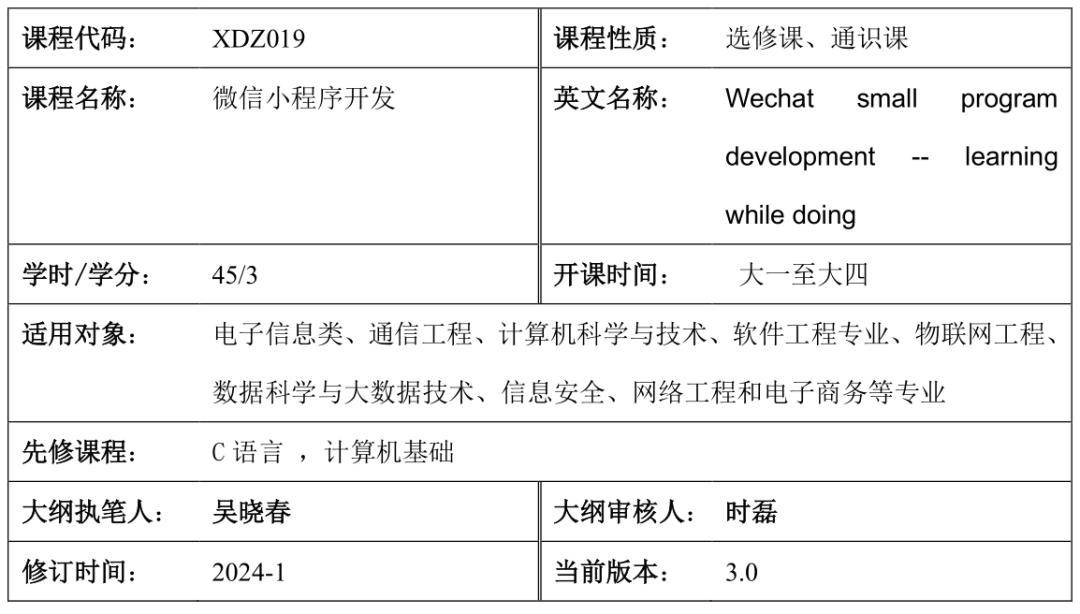
01
基本信息

02
课程描述
“微信小程序开发”是工科类本科教学中的一门重要实践课,让想从事微信小程序开发的同学能更快地掌握开发语言和开发项目的具体实施内容,让每个参与课程的学生都能开发自己想做的内容,以微信小程序的形式展现出来,课程通过丰富的案例教学,让学生轻松依托新浪云建立基于云服务的在线实践平台,培养同学独立开发微信小程序加云平台的在线信息处理能力。
03
教学目标
通过本课程的理论教学和相关实验训练,使学生具备如下能力,并对应以下三个教学目标。
1. 认知能力:通过本课程的学习,使学生了解小程序的诞生的特点、应用方式和应用前景;了解微信生态的强大性;理解小程序项目结构,HTML、Java、css与小程序的关系;理解小程序的框架结构;理解小程序组件的概念;理解小程序页面样式的概念;理解小程序布局方法;了解小程序常用的接口分类,掌握常见的接口;理解小程序前端、后端以及数据库之间的配合联动方式;理解云开发的意义。
2. 开发能力:通过本课程的学习,使学生掌握微信小程序开发工具的使用方式,将一个项目按模块从头开始完整复刻,最后进行自主修改并能把自己的成果发布到微信平台;熟练掌握小程序生命周期函数、数据绑定和渲染等基础技术;能灵活使用小程序组件;能在wxss中设计页面样式;能在页面布局中使用box模型、传统布局和flex布局;能使用Java技术来实现事件操作和常见的交互;使用wx.request网络接口调用第三方接口和自编接口的能力;掌握本地开发和云端开发能力;掌握基于云平台的网络应用搭建流程,具备使用微信小程序提供的编译开发环境开发整体项目的基础能力;掌握常见的交互和开放接口;掌握云开发中云存储、云函数和云数据库;能独立完成中小型小程序项目的能力。
3. 综合能力:通过本课程的学习,使学生在掌握小程序项目开发基本流程和技术的同时,也能改了解设计开发模式,项目分工、团队合作及创业竞赛等概念,为学生后期团队合作进行真实项目开发做出很好的铺垫。通过竞赛形式真正提高学生的综合素质。
04
课程目标对毕业要求的支撑
05
教学内容
教学内容参考教材配套的教学视频展开,也可以在中国大学MOOC上的观看本课程视频,并参与教学互动, https://www.icourse163.org/course/HZIC-1205901813。
第1章 微信小程序入门篇(教学目标1)
重点内容:搭建微信小程序开发环境,通过开发者工具快速创建一个Hello World程序项目
难点内容:了解app.js、app.json、app.wxss等文件的作用,这些文件是怎么配合联动工作的?
教学内容:
1.1 搭建微信小程序开发环境
1.2 开发工具的介绍
1.3 小程序目录结构
1.4 小程序开发入门
思考点:对app.json内容进行简单修改,看看会发生什么变化,试试windows配置项,修改navigationBarBackgroundColor的值会发生什么?怎么修改底部tab栏的内容和颜色?
第2章 “C语言习题测试”案例开发(教学目标1)(教学目标2)
重点内容:通过对网上下载的简单案例进行修改来尝试掌握简单的小程序项目开发。下载一个心理测试程序的源代码,了解如何修改成C语言习题测试的案例。
难点内容:了解C语言习题测试的答对统计逻辑,修改对应的wxml文件和js文件。
教学内容:
2.1 心理测试小程序安装与理解
2.2 C语言测试小程序开发
2.3 C语言测试逻辑修改
2.4 添加做题结果
2.5 小程序发布流程
思考点:如何解决心理测试题目与选项顺序每次都不一样的问题?
第3章 豆豆云助教“我的页面”模块开发(教学目标1)(教学目标2)
重点内容:在app.js文件的wx.login方法中进行微信授权登录的一些逻辑的实现,然后往数据库写入该用户的注册信息了,完成注册的流程,添加我的页面,显示刚刚注册时填入的注册信息。
难点内容:理解bindchange与bindtap绑定函数的作用。
教学内容:
3.1 授权登录页面
3.2 注册页面
3.3 我的页面
思考点:为什么会出现点击提交弹出姓名不能为空?为什么会出现注册页面点击提交没反应?
第4章 豆豆云助教“信息修改”模块开发(教学目标1)(教学目标2)
重点内容:在上一章“我的”页面基础上添加修改信息的功能,并创建相应的change页面,在change.js中对页面参数进行处理并反映在页面title和placeholder中。
难点内容:在配置文件中通过宏定义的方式实现相应数据的调用。
教学内容:
4.1 myInfo页面调整
4.2 change页面实现
4.3 配置文件的使用
思考点:如何解决修改信息后“延迟”响应的问题?理解userInfo数组更新代码所在的位置。
第5章 豆豆云助教“课程页面”模块开发(教学目标1)(教学目标2)
重点内容:在后台数据库注册课程后,通过app.js中向后台发送请求,执行加入课程逻辑,显示用户的注册信息,显示课程的相关信息。
难点内容:加入课程逻辑代码的编写。
教学内容:
5.1申请课程号
5.2课程模块页面布局
5.3课程模块页面逻辑实现
思考点:申请课程号时选择错误题库的解决方法?
第6章 豆豆云助教“课程练习”模块开发(教学目标1)(教学目标2)
重点内容:通过复用和修改驾校考试源码中文件中专题练习、章节练习与做题页面的程序代码,并在app.json文件中加上对应的所有页面路径,修改引入题库文件的API,修复跳转、顺序练习做题数等功能。获取课程相关信息,在调试器中console一栏,查看错题数与收藏题数,并在index.wxml中收藏后面的view中加入收藏数和错题数的变量,实现查看藏数和错题数;新增实现错题收藏结果的页面,完善index.wxml中的bindtap函数。
难点内容:理解做题模块框架功能及题库文件API调用的方法。理解bindUrlToStore收藏函数和bindUrlToWrong错题函数的功能实现。
教学内容:
6.1 引用驾校考题做题页面
6.2完成练习功能模块
6.3 实现错题与收藏功能
思考点:如何理解answer文件夹目录下各个文件的含义及相互的逻辑关系。
第7章 豆豆云助教“签到测距”模块开发(教学目标1)(教学目标2)
重点内容:完成选择位置、获取当前位置以及测出所选位置与自己当前所在位置之间的距离的页面布局,给测距按钮加一个bindtap为calculate的函数,并在index.js中完成测距的逻辑。
难点内容:如何实现当完成了位置选择与获取后,才能点击测距button进行测距?
教学内容:
7.1签到测距页面布局
7.2位置信息相关API调用
7.3实现测距功能
思考点:如何提高测距的精度?
第8章 初识后台与数据库(教学目标1)(教学目标2)
重点内容:完成本地小程序运行环境的搭建,本地环境无法实现小程序的发布;初步了解后台API开发。
难点内容:本地服务环境的搭建、后台代码的理解,api实现数据库增删改查功能。
教学内容:
8.1 本地环境安装与测试
8.2后台api开发
思考点:如何提高测距的精度?
第9章 接口开发与云平台(教学目标1)(教学目标2)
重点内容:在阿里云中建立数据库,并进行数据库的管理。
难点内容:理解本地与云端数据库搭建的区别、实际含义和作用。
教学内容:
9.1查看做题情况Api开发
9.2 阿里云环境配置
思考点:查询api接口出现问题该如何解决?
第10章 初识云开发及实战(教学目标1)(教学目标2)
重点内容:介绍小程序开发工具自带的云开发功能,新建一个云开发项目,同时通过模仿一个云开发项目案例进行学习相关的开发流程和技巧。
难点内容:理解云函数、云开发数据库的使用
教学内容:
10.1我的第一个云开发小程序
10.2云开发数据库指引
10.3 快速新建云函数
10.4云开发案例讲解
思考点:如何解决案例项目在云开发环境下的移植后,遇到错误提示该如何解决?
第11章 附录:豆豆云助教安装运行(教学目标1)(教学目标2)
重点内容:基于前述所学的内容完成豆豆云助教的开发、后台搭建、提交审核及发布。
难点内容:综合运用能力
教学内容:实战开发
思考点:如何解决开发过程中遇见的各类问题?
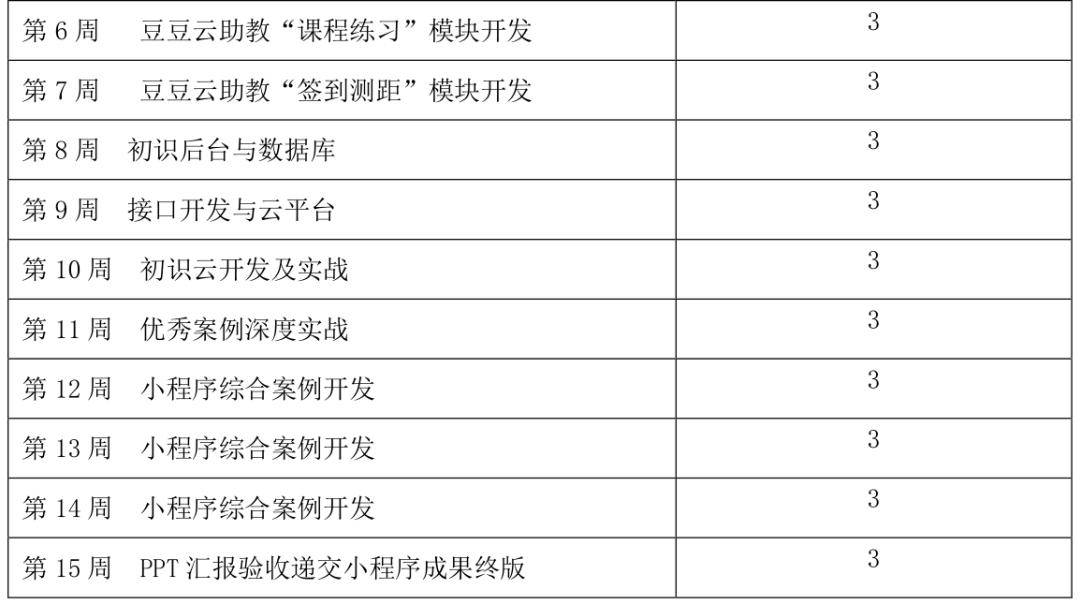
06
教学安排
该课程每周3学时,共15周,根据观看教学视频完成实验内容,建议教学进度如下:


07
教学方法与手段
线上、线下相结合,视频教学翻转课堂的形式,在教学过程中注重能力的培养,以实际豆豆云小程序案例为例,提高学生分析和解决实际问题的能力。另外,本课程基于中国大学MOOC平台课程:https://www.icourse163.org/course/HZIC-1205901813,学生可以进行自主学习、提交作业、讨论问题。
08
考核方式及成绩评定
考核方式:成绩评价:线上和线下融合、过程性评价与终结性评价相结合的多元化课程评价体系;成绩是以“完成作业、测试情况、论坛讨论和提交小程序项目申报书”为计算依据,各项目占比如下:
1.作业成绩占20%
作业批改标准:每次作业5分
(1)上传2个截图(PC端和手机端)2分,每个1分;
(2)对功能进行个性化修改1分;
(3)有心得1分,心得质量好1分。
2.测验成绩占50%
每次10道客观题,10分
3.课程讨论成绩占 10%
4.提交小程序项目申报书,占20%
小程序项目申报书除了教师评价外,还可以通过第三方评价:
(1)参加微信小程序大赛,获奖满分,报名参赛85分以上。
http://edu.weixin.qq.com/cgi-bin/newreadtemplate?t=edu_portal/zh-hans/intro/intro-match/index
(2)其他基于微信小程序的各类学生科技竞赛,比如互联网+、挑战杯、新苗计划,国创项目等,成功立项或者获奖满分,参与85分以上。
提交小程序作品时候,在作品中说明参与和获奖情况。
成绩评定标准:平时成绩占50%,期末作品占50%。
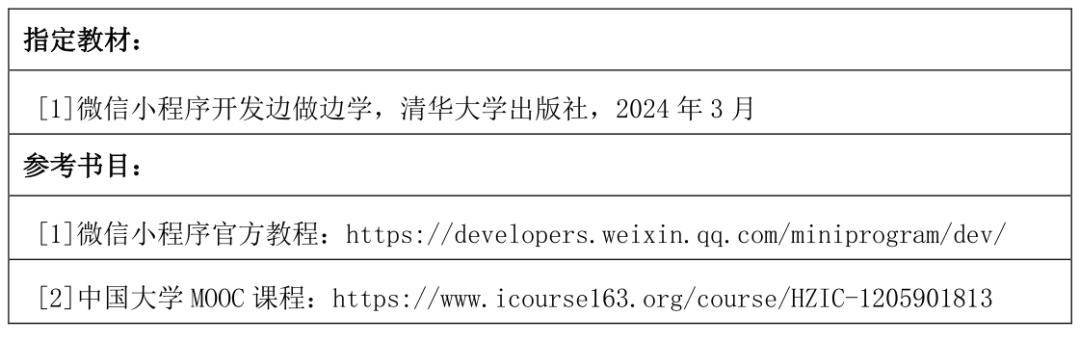
09
教材及主要参考书

✦
教案
✦
✦
参考书籍
✦
《微信小程序开发边做边学(第2版·微课视频版)》
ISBN:9787302657316
作者:吴晓春,诸葛斌,蒋献,张国萍,李俊君,吕智豪,朱咸军
定价:59.80元
浙江省普通本科高校“十四五”重点立项建设教材
浙江省级精品在线开放课程教材
配套微课视频、程序源码、教学课件、教学大纲、电子教案、习题答案、常见问题集等资源
内容简介
本书是与中国大学MOOC(慕课)平台、网易云课堂平台上建设的“微信小程序开发从入门到实践”视频课程完全配套的图书,通过丰富且详尽的案例解析,为零基础新手提供小程序开发入门教程。
全书共10章,第1章和第2章介绍小程序开发工具、开发流程以及利用简单案例帮助读者熟悉小程序开发的概貌;第3~9章是全书的核心内容,通过对教学视频的模仿,帮助读者完成前后台以及后端数据库全栈开发学习,循序渐进地完成基于豆豆云助教案例的分阶段教学子模块的学习及开发,从而为小程序开发提供保障;第10章提供基于云开发的案例讲解,实现后台的云端部署。附录A介绍豆豆云助教的安装与运行,为本书读者了解豆豆云案例项目的全貌奠定了坚实的基础。
本书内容翔实有趣,在与视频课程内容完全契合的基础上对知识点进行进一步讲解,是学习微信小程序开发的理想书籍,可作为小程序爱好者的零基础入门选择,也可作为计算机相关专业学生的教材。
配套资源
目录
向上滑动阅览
第1章 微信小程序入门
1.1 搭建微信小程序开发环境
1.1.1 申请微信小程序账号
1.1.2 安装微信开发者工具
1.1.3 创建Hello World小程序
1.2 开发工具的介绍
1.2.1 菜单栏
1.2.2 工具栏
1.2.3 模拟器
1.2.4 编辑器
1.2.5 调试器
1.3 小程序目录结构
1.3.1 项目配置文件
1.3.2 主体文件
1.3.3 页面文件
1.3.4 其他文件
1.4 小程序开发入门
1.4.1 微信小程序框架
1.4.2 Hello World小程序简单修改
1.5 作业思考
第2章 “C语言习题测试”案例开发
2.1 心理测试小程序安装与理解
2.1.1 心理测试小程序安装
2.1.2 心理测试小程序知识点理解
2.1.3 心理测试小程序代码讲解
2.2 C语言测试小程序开发
2.2.1 增加D选项
2.2.2 修改题库
2.3 C语言测试逻辑修改
2.3.1 显示相同的题目内容
2.3.2 缺失第20题的页面显示
2.4 添加做题结果
2.4.1 test页面修改
2.4.2 result页面修改
2.5 小程序发布流程
2.5.1 发布前准备
2.5.2 小程序上线
2.6 作业思考
第3章 豆豆云助教“我的”页面模块开发
3.1 授权登录页面
3.1.1 授权页面知识点讲解
3.1.2 授权登录页面实现
3.2 注册页面
3.2.1 注册页面知识点讲解
3.2.2 注册页面实现
3.3 “我的”页面
3.3.1 “我的”页面知识点讲解
3.3.2 “我的”页面实现
3.4 作业思考
第4章 豆豆云助教“信息修改”模块开发
4.1 myInfo页面调整
4.1.1 性别信息显示调整
4.1.2 增加页面跳转
4.2 change页面实现
4.2.1 change页面布局
4.2.2 change页面逻辑
4.2.3 添加事件处理函数
4.3 配置文件的使用
4.4 作业思考
第5章 豆豆云助教“课程”模块页面开发
5.1 申请课程号
5.2 “课程”模块页面布局
5.2.1 “课程信息”模块页面布局
5.2.2 “课程练习”模块页面布局
5.3 “课程”模块页面逻辑实现
5.3.1 请求加入课程逻辑
5.3.2 获取当前课程逻辑
5.4 作业思考
第6章 豆豆云助教“课程练习”模块开发
6.1 引用驾校考题做题页面
6.1.1 驾校考题各类练习页面
6.1.2 wxml文件引用
6.1.3 各类练习页面逻辑修改
6.2 完成练习功能模块
6.2.1 小程序的data*属性
6.2.2 实现页面跳转
6.2.3 添加页面样式
6.2.4 显示做题数量
6.3 实现错题与收藏功能
6.3.1 显示错题数与收藏数
6.3.2 “错题”与“收藏”页面跳转
6.4 作业思考
第7章 豆豆云助教“签到测距”模块开发
7.1 “签到测距”页面布局
7.1.1 添加签到tabBar
7.1.2 “签到测距”页面基本布局
7.2 位置信息相关API调用
7.2.1 选择位置API
7.2.2 获取当前位置API
7.3 实现测距功能
7.3.1 巧用button的disabled属性
7.3.2 js实现经纬度测距
7.4 作业思考
第8章 初识后台与数据库
8.1 本地环境安装与测试
8.1.1 安装Sublime与Wampserver
8.1.2 搭建本地环境
8.2 后台API开发
8.2.1 API实现前后台交互
8.2.2 数据库的增删改查
8.3 作业思考
第9章 接口开发与云平台
9.1 查看做题情况API开发
9.1.1 “做题情况”页面布局
9.1.2 新建数据表
9.1.3 获取做题情况API开发
9.1.4 更新做题数据API开发
9.2 阿里云环境配置
9.2.1 安装Xshell和Xftp
9.2.2 安装后台相关环境
9.2.3 在阿里云上搭建豆豆云后台
9.3 作业思考
第10章 初始云开发及实战
10.1 我的第一个云开发小程序
10.1.1 新建云开发项目
10.1.2 开通云开发
10.2 云开发数据库指引
10.2.1 新建集合
10.2.2 更新记录
10.2.3 查询记录
10.2.4 聚合操作
10.3 快速新建云函数
10.4 云开发案例讲解
10.4.1 待办事项案例讲解
10.4.2 小太阳粮储案例讲解
10.4.3 听写好助手案例讲解
10.5 作业思考
附录A 豆豆云助教的安装与运行
A.1 豆豆云助教的安装流程
A.1.1 豆豆云助教学生端
A.1.2 豆豆云助教教师端
A.2 豆豆云助教功能设计
A.3 豆豆云助教的发布流程
A.3.1 预览豆豆云助教
A.3.2 上传豆豆云助教代码
A.3.3 小程序信息填写
A.3.4 提交审核豆豆云助教
A.3.5 发布豆豆云助教
A.3.6 豆豆云助教运营数据
精彩样章
向上滑动阅览
在公众号书圈后台回复【9787302657316】,下载本书配套的教学资源
单击页面下方【阅读原文】,订阅【教学大纲】栏目返回搜狐,查看更多
责任编辑:
- 2 “NFT”骗局还是游戏?《香蕉》同时在线“人”数超50万
- 3 首发!手机上能用的免费AI视频工具,文案一键生成原创视频!
- 4 争议中的数字人直播上海地铁上两名男子不雅举动,视频曝光,丝毫不顾周围乘客的感受
- 5 德州市自然资源局干部职工成为短视频主角 让政策宣传更接地气没想到,央视主持人桑晨原来是这位大明星的后代,难怪长这么好看
- 6 被抖音限流 美妆品牌温博士销售额断崖式下滑初中生作文引用“原神”,老师看完沉默了,网友:隔着屏幕都尴尬
- 7 《香蕉》NFT游戏引争议:同时在线玩家数突破50万
- 8 京东管理人员名单 京东高层管理人员 京东高层领导简历
- 9 一款免费无限制的AI视频生成工具火了!国内无障碍访问!附教程
- 10 京东&习酒2024年定制封坛仪式圆满举行央视镜头映现妖镜 观众惊呼刘亦菲妆容脏、陈都灵嘴歪
- 11 微信:9月1日起,微信小程序须完成备案后才可上架
- 聊聊我喜欢的10个优质,正能量的自媒体
- “NFT”骗局还是游戏?《香蕉》同时在线“人”数超50万
- 首发!手机上能用的免费AI视频工具,文案一键生成原创视频!
- 争议中的数字人直播上海地铁上两名男子不雅举动,视频曝光,丝毫不顾周围乘客的感受
- 德州市自然资源局干部职工成为短视频主角 让政策宣传更接地气没想到,央视主持人桑晨原来是这位大明星的后代,难怪长这么好看
- 被抖音限流 美妆品牌温博士销售额断崖式下滑初中生作文引用“原神”,老师看完沉默了,网友:隔着屏幕都尴尬
- 《香蕉》NFT游戏引争议:同时在线玩家数突破50万
- 京东管理人员名单 京东高层管理人员 京东高层领导简历
- 一款免费无限制的AI视频生成工具火了!国内无障碍访问!附教程
- 京东&习酒2024年定制封坛仪式圆满举行央视镜头映现妖镜 观众惊呼刘亦菲妆容脏、陈都灵嘴歪
- 微信:9月1日起,微信小程序须完成备案后才可上架
- 吉利银河星舰内饰发布:首搭AI智能座椅
- 调查报道|长沙一小区物业费收3.98元/㎡/月 监管:未备案,已责令整
- 快手管理层有谁?快手领导班子名单 快手主要领导简介
- 高盛:重申阿里健康(00241)“买入”评级 目标价4.4港元






